# Shopify 网站手动添加 pixel
# 1. 添加全局页面 (必须)
- Folder:
Layouts - File:
theme.liquid
<script type="text/javascript">
!function(w,o,s,r,p,k,e){if(w.mkq){return}p=w.mkq=function(){p.invokeFunc?p.invokeFunc.apply(p,arguments):p.qu.push(arguments)};if(!w._mkq){w._mkq=p}p.push=p;p.qu=[];k=o.createElement(s);k.async=!0;k.src=r;e=o.getElementsByTagName(s)[0];e.parentNode.insertBefore(k,e)}(window,document,"script","//pixeltrack.clientgear.com/mkq.min.js");
mkq('init', 'MKQ_PIXEL_ID');
mkq('track', "PageView", {
title: document.title,
});
</script>
# 2. 分类页面
- Folder:
Templates - File:
collection.liquid
<script type="text/javascript">
mkq('track', 'ViewCategory', {
content_name: '{{ collection.title | escape }}',
content_category: '{{ collection.title }}',
content_ids: [{% for line in collection.products %}'{{ line.id }}'{% unless forloop.last == true %}, {% endunless %}{% endfor %}]
});
</script>
# 3. 产品详情页面 (必须)
- Folder:
Templates - File:
product.liquid
<script type="text/javascript">
mkq('track', 'ViewContent', {
value: '{{ product.price | money_without_currency | remove: '.' | remove: ',' | divided_by: 100.0 }}',
currency: '{{ shop.currency }}',
content_name: '{{ product.title | escape }}',
content_type: 'product',
content_ids: ['{{ product.id }}'],
image_link:'{{product.featured_image | product_img_url: "large" | replace: "//", "https://"}}'
});
</script>
追踪添加到购物车
- 如果您使用的是默认主题,可以使用下面的代码
<script type="text/javascript">
document.getElementById('AddToCart-product-template').onclick=function(){
mkq('track', 'AddToCart', {
value: '{{ product.price | money_without_currency | remove: '.' | remove: ',' | divided_by: 100.0 }}',
currency: '{{ shop.currency }}',
content_name: '{{ product.title | escape }}',
content_type: 'product',
content_ids: ['{{ product.id }}']
});
}
</script>
- 如果您使用了自定义主题,需要您根据 AddToCart 的 css 选择器来调用下面的代码
<ADDTOCART_SELECTOR> 是您 AddToCart 的 css 选择器
<script type="text/javascript">
document.querySelector('<ADDTOCART_SELECTOR>').onclick=function(){
mkq('track', 'AddToCart', {
value: '{{ product.price | money_without_currency | remove: '.' | remove: ',' | divided_by: 100.0 }}',
currency: '{{ shop.currency }}',
content_name: '{{ product.title | escape }}',
content_type: 'product',
content_ids: ['{{ product.id }}']
});
}
</script>
- shopify 的主题一般都会采用 jQuery 这个前端库,如果有,可以使用下面这个代码。我已经添加了常用的代码,但是每个主题都可能会进行更改,请确认这个,如果无法确认,请联系我们的技术。
<script type="text/javascript">
$(function(){
$('body').on('click','.product-form__cart-submit,#AddToCart-product-template,.shopify-payment-button__button,#AddToCart-product-template',function(){
mkq('track', 'AddToCart', {
value: '{{ product.price | money_without_currency | remove: '.' | remove: ',' | divided_by: 100.0 }}',
currency: '{{ shop.currency }}',
content_name: '{{ product.title | escape }}',
content_type: 'product',
content_ids: ['{{ product.id }}']
});
})
})
</script>
# 4. 进入购物车页面 (必须)
- Folder:
Templates - File:
cart.liquid
<script type="text/javascript">
mkq('track', 'ViewCart', {
value: '{{ cart.total_price | money_without_currency | remove: '.' | remove: ',' | divided_by: 100.0}}',
currency: '{{ shop.currency }}',
content_ids: [{% for line in cart.items %}'{{ line.product_id }}'{% unless forloop.last == true %}, {% endunless %}{% endfor %}]
});
</script>
# 5. 购物车页面
- Folder:
Templates - File:
cart.liquid
<script type="text/javascript">
mkq('track', 'InitiateCheckout', {
value: '{{ cart.total_price | money_without_currency | remove: '.' | remove: ',' | divided_by: 100.0}}',
currency: '{{ shop.currency }}',
content_name: 'Viewed Cart',
num_ids: '{{ cart.item_count }}'
});
</script>
# 6 完成支付欢迎页面 (必须)
- 点击 Settings
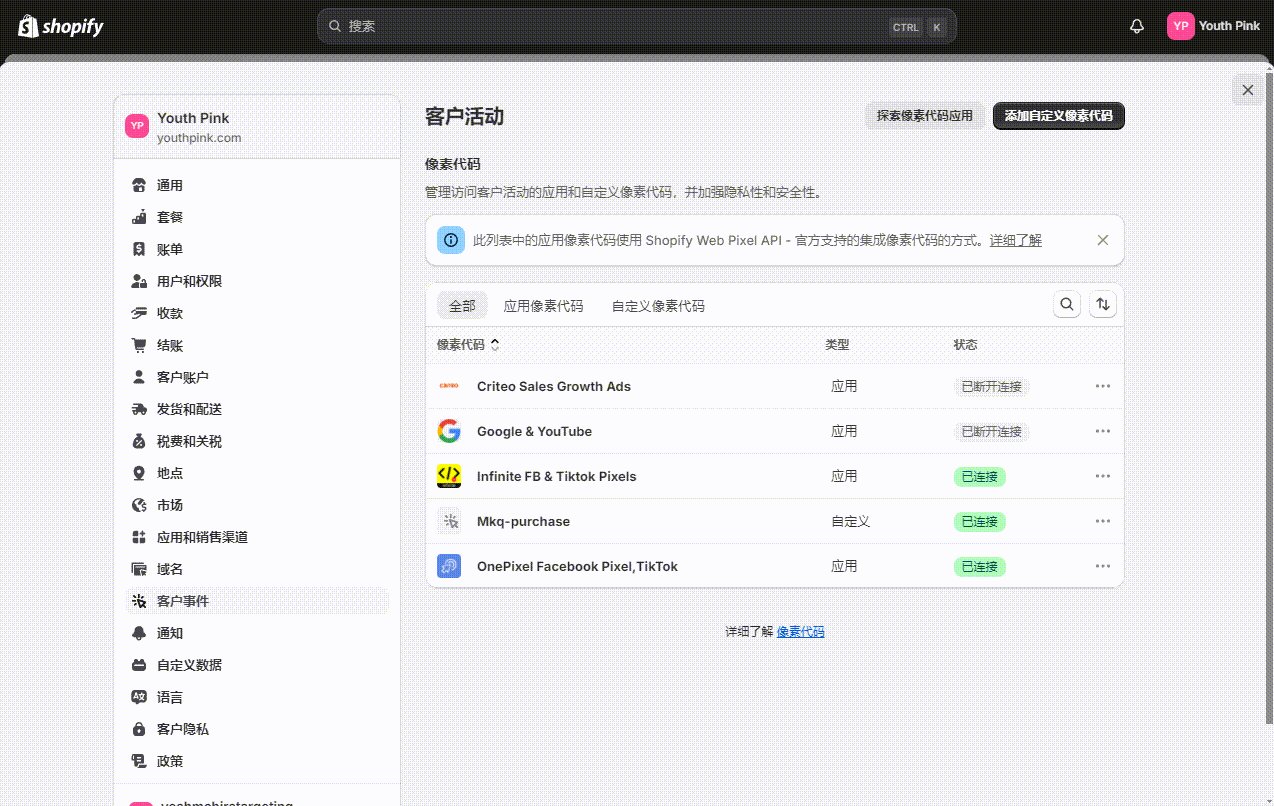
- 找到并点击 Customer Events 页面
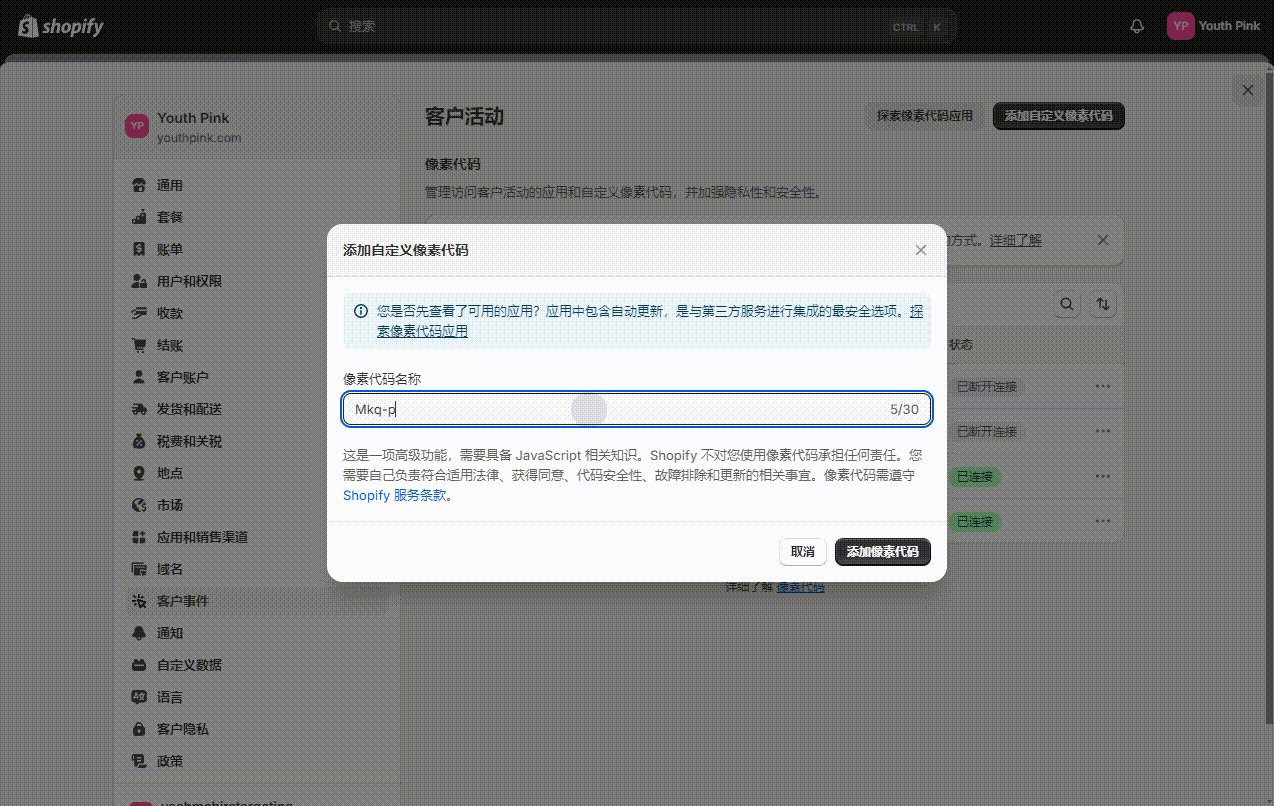
- 点击 Add Custom Pixel Code 按钮,创建事件 Mkq-Purchase,并添加以下代码
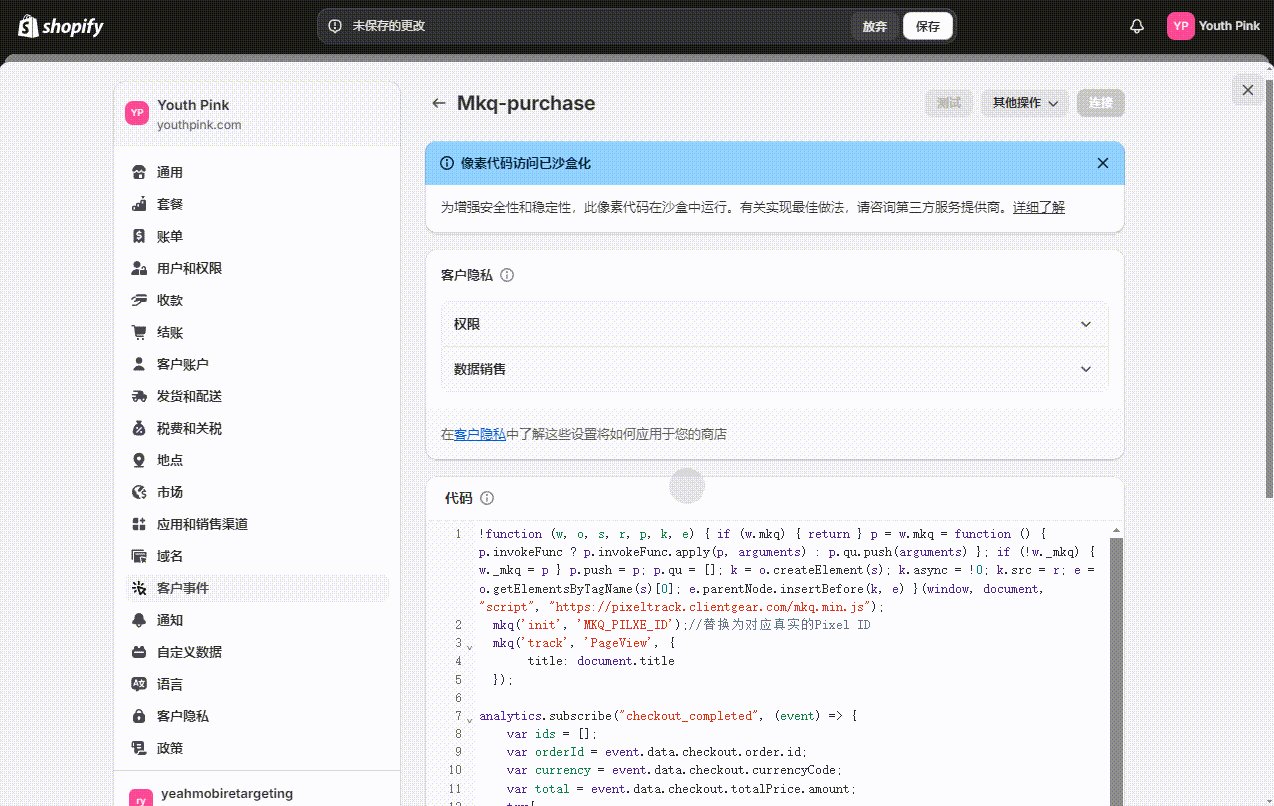
- 请将代码中的 MKQ_PIXEL_ID 替换为对应的 Pixel ID,保存设置,并关联刚刚创建的 Custom Pixel Code
!function (w, o, s, r, p, k, e) { if (w.mkq) { return } p = w.mkq = function () { p.invokeFunc ? p.invokeFunc.apply(p, arguments) : p.qu.push(arguments) }; if (!w._mkq) { w._mkq = p } p.push = p; p.qu = []; k = o.createElement(s); k.async = !0; k.src = r; e = o.getElementsByTagName(s)[0]; e.parentNode.insertBefore(k, e) }(window, document, "script", "https://pixeltrack.clientgear.com/mkq.min.js");
mkq('init', 'MKQ_PILXE_ID');
analytics.subscribe("checkout_completed", (event) => {
var ids = [];
var orderId = event.data.checkout.order.id;
var currency = event.data.checkout.currencyCode;
var total = event.data.checkout.totalPrice.amount;
try{
var checkout = event.data.checkout;
var lineItems = checkout.lineItems;
for(var i=0; i < lineItems.length; i++){
ids.push(lineItems[i].variant.product.id);
}
}catch(e){
console.log(e)
}
mkq('track', 'Purchase', {
currency: currency,
value: total,
order_id: orderId,
content_ids: ids
});
})

# 7. 浏览首页
- Folder:
Templates - File:
index.liquid
<script type="text/javascript">
mkq('trackcustom', 'Home');
</script>
# 8. 浏览其他页面
- Folder:
Templates - File:
page.liquid
<script type="text/javascript">
mkq('trackcustom', 'Page', {
title: "{{ page.title }}",
url: "{{ page.url }}",
author: "{{ page.author }}",
handle: "{{ page.handle }}",
id: {{ page.id }}
});
</script>
# 9. 浏览博客页面
- Folder:
Templates - File:
blog.liquid
<script type="text/javascript">
mkq('trackcustom', 'Blog', {
title: "{{ page.title }}",
url: "{{ page.url }}",
author: "{{ page.author }}",
handle: "{{ page.handle }}",
id: {{ page.id }}
});
</script>
# 10. 浏览博客文章页面
- Folder:
Templates - File:
article.liquid
<script type="text/javascript">
mkq('trackcustom', 'Post', {
title: "{{ page.title }}",
url: "{{ page.url }}",
author: "{{ page.author }}",
handle: "{{ page.handle }}",
id: {{ page.id }}
});
</script>
# 11. 搜索页面
- Folder:
Templates - File:
search.liquid
{% if search.performed %}
<script type="text/javascript">
mkq('track', 'Search', {
search_string: "{{ search.terms }}"
});
</script>
{% endif %}
# 12. 完成注册
- Folder:
Templates - File:
customers/register.liquid
<script type="text/javascript">
mkq('track', 'Lead');
</script>
# 13. 完成登录
- Folder:
Templates - File:
customers/login.liquid
<script type="text/javascript">
mkq('track', 'CompleteRegistration', {
content_name: 'Signup',
status: 'complete'
});
</script>
# 14. 404 页面
- Folder:
Templates - File:
404.liquid
<script type="text/javascript">
mkq('trackcustom', '404');
</script>