# Shoplazza 店匠 Pixel 安装指南
本指南将帮助您在 Shoplazza 店铺中集成 MKQ Pixel,实现全站用户行为追踪,包括浏览、加购、下单等关键事件。
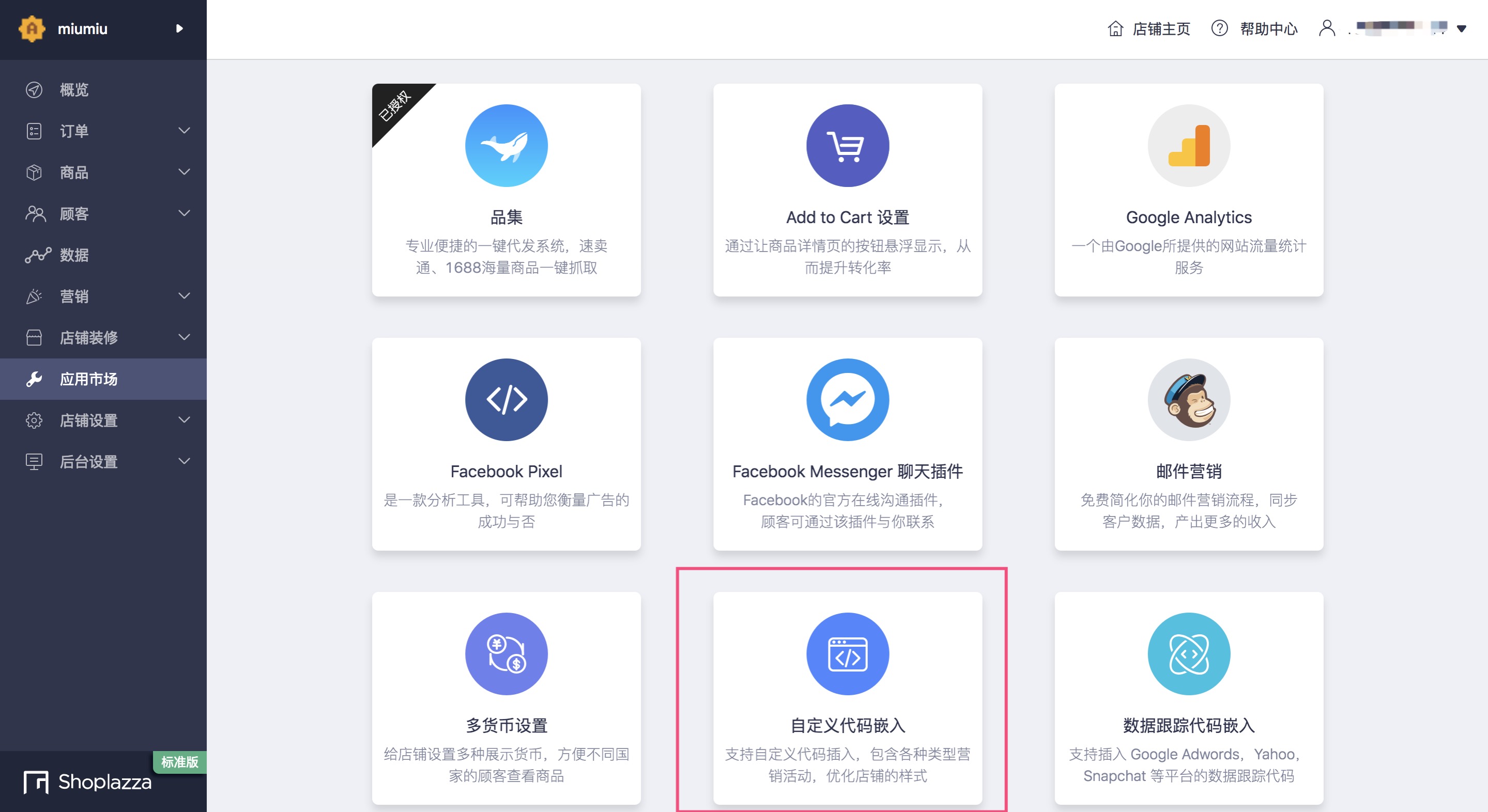
# 步骤 1:进入自定义代码嵌入
- 登录您的 Shoplazza 后台管理界面
- 依次点击:应用市场 → 自定义代码嵌入

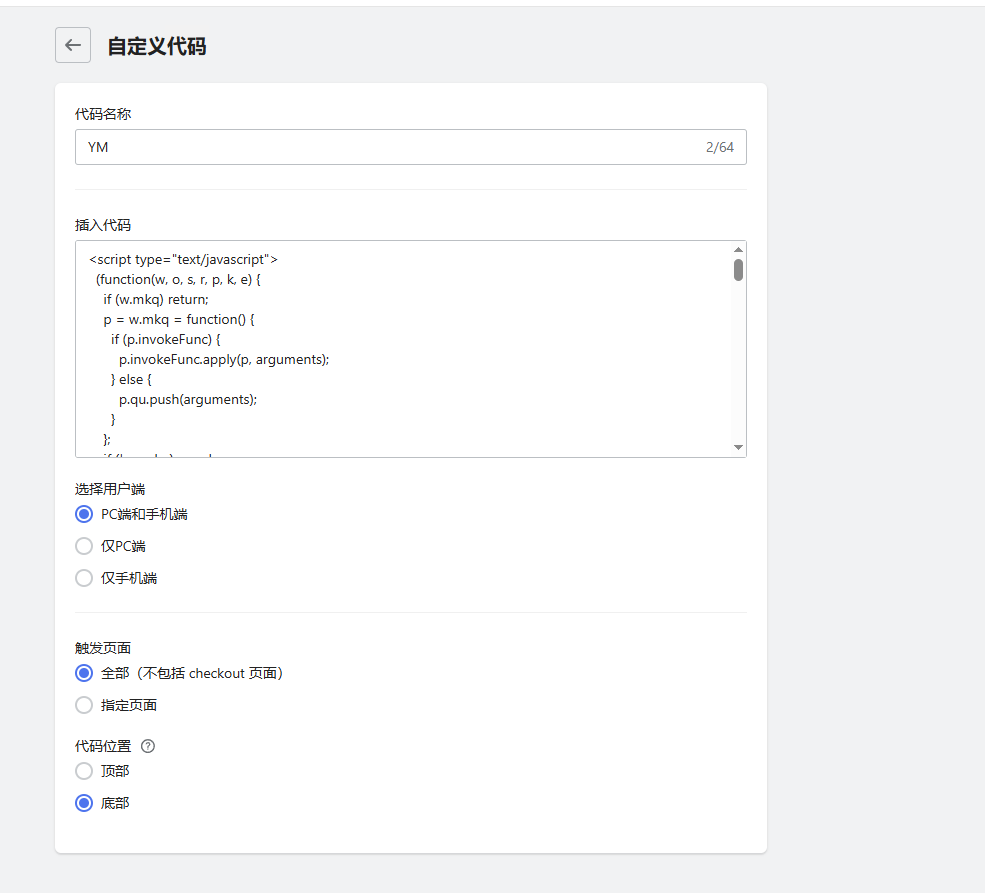
# 步骤 2:创建基础追踪代码
- 点击 新增代码
- 为代码段命名(建议:
YM-Base) - 参考截图内容配置,复制并粘贴以下代码
⚠️ 重要:请将代码中的 MKQ_PIXEL_ID 替换为您专属的 Pixel ID
<script type="text/javascript">
(function(w, o, s, r, p, k, e) {
if (w.mkq) return;
p = w.mkq = function() {
if (p.invokeFunc) {
p.invokeFunc.apply(p, arguments);
} else {
p.qu.push(arguments);
}
};
if (!w._mkq) w._mkq = p;
p.push = p;
p.qu = [];
k = o.createElement(s);
k.async = true;
k.src = r;
e = o.getElementsByTagName(s)[0];
e.parentNode.insertBefore(k, e);
})(window, document, "script", "//pixeltrack.clientgear.com/mkq.min.js");
mkq('init', 'MKQ_PIXEL_ID'); // 请替换为您的真实 Pixel ID
mkq('track', 'PageView', { title: document.title });
document.addEventListener("DOMContentLoaded", function() {
var currency_code = (window.C_SETTINGS && window.C_SETTINGS.currency_code) || "USD";
function handleEvent(eventName, callback) {
document.body.addEventListener(eventName, function(e) {
var data = e.detail;
if (data) callback(data);
});
}
// 产品页面浏览事件
handleEvent("dj.viewContent", function(data) {
mkq('track', 'ViewContent', {
value: data.selected.price,
currency: currency_code,
content_name: data.product.title,
content_type: 'product',
content_ids: [data.selected.id]
});
});
// 加入购物车事件
handleEvent("dj.addToCart", function(data) {
mkq('track', 'AddToCart', {
value: data.item_price,
currency: currency_code,
content_name: data.name,
content_type: 'product',
content_ids: [data.variant_id]
});
});
});
</script>

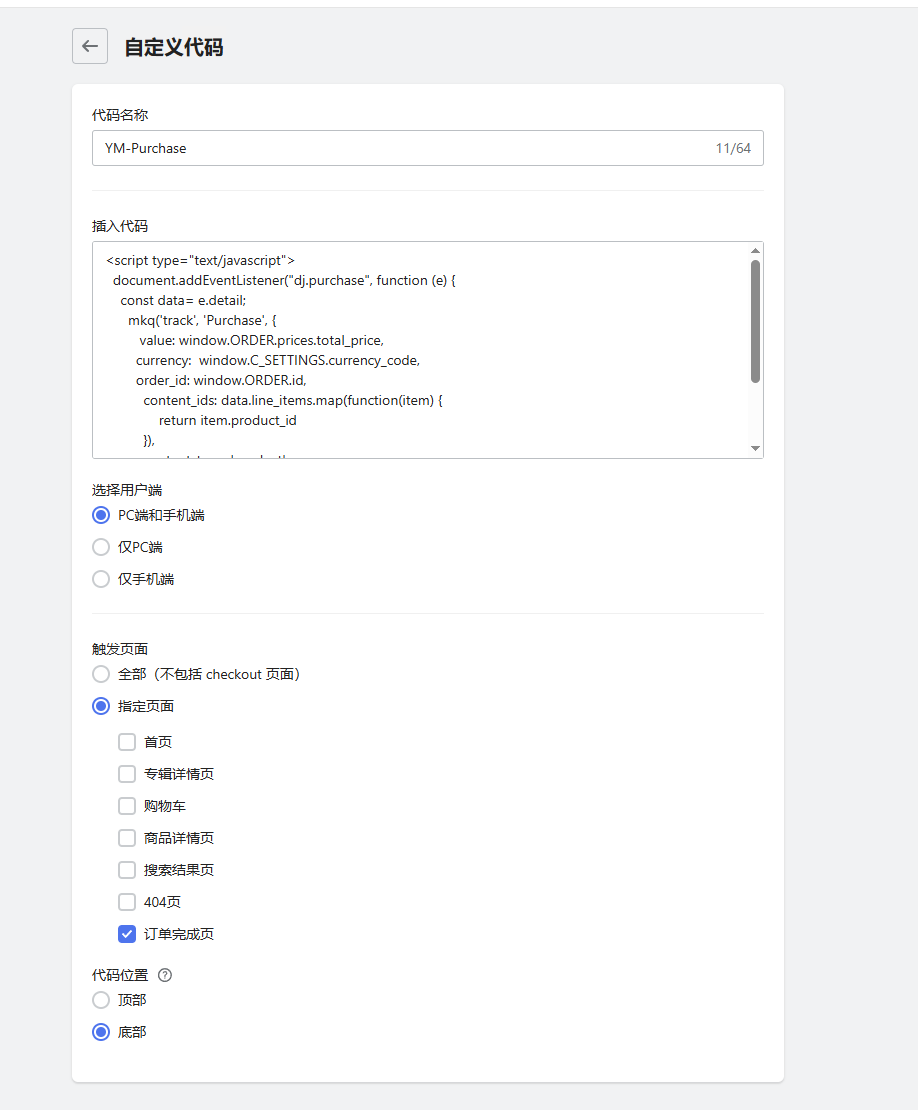
# 步骤 3:创建购买完成追踪代码
- 再次点击 新增代码
- 为代码段命名(建议:
YM-Purchase) - 参考截图内容配置,复制并粘贴以下代码
⚠️ 重要:请将代码中的 MKQ_PIXEL_ID 替换为您专属的 Pixel ID
<script type="text/javascript">
(function(w, o, s, r, p, k, e) {
if (w.mkq) return;
p = w.mkq = function() {
if (p.invokeFunc) {
p.invokeFunc.apply(p, arguments);
} else {
p.qu.push(arguments);
}
};
if (!w._mkq) w._mkq = p;
p.push = p;
p.qu = [];
k = o.createElement(s);
k.async = true;
k.src = r;
e = o.getElementsByTagName(s)[0];
e.parentNode.insertBefore(k, e);
})(window, document, "script", "//pixeltrack.clientgear.com/mkq.min.js");
mkq('init', 'MKQ_PIXEL_ID'); // 请替换为您的真实 Pixel ID
document.addEventListener("dj.purchase", function (e) {
const detail = e.detail;
mkq('track', 'Purchase', {
value: window.ORDER.prices.total_price,
currency: window.C_SETTINGS.currency_code,
order_id: window.ORDER.id,
content_ids: detail.line_items.map(function(item) {
return item.variant_id
}),
content_type: 'product',
num_items: detail.line_items.length
});
});
</script>

# 步骤 4:完成
